Bootstrapping Polymer on Google AppEngine using Yeoman (and Docker)
In a few command we'll end up having a free Google AppEngine serving our minimized website with Polymer setup. We'll be working on Linux (or Mac OS), but almost on any platform you may use Docker images to perform the same steps (even on Windows).
Why Polymer?
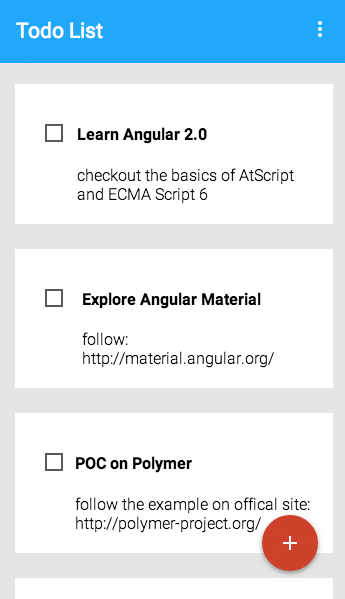
- Beautiful Material Design thanks to the many Polymer Elements.
- Works well on mobile where the visual feedbacks are so much more important.
- Two way data binding, a bit like AngularJS.
- Makes use of Service Worker.

Updates
- Updated as of 2015-07-13 to describe grid system layout.
- Updated as of 2015-06-25 for Polymer 1.0 and latest gcloud.
What if I just want Material style?
There are various libraries which just contain CSS and JS you can append to your site to have it look like Material Design (which is great if you're doing an hybrid application). Below are some libraries:
- Material Design Lite - Official version from Google (see the introduction blog post).
- Materialize
- MUI
- Material-UI
Bootstrap
We'll need NPM (usually installed by installing Node.js). If you're on Linux I suggest you use NVM to avoid requiring sudo:
$ mkdir my-project && cd $_
$ curl -L https://raw.github.com/creationix/nvm/master/install.sh | sh
$ source ~/.profile # Or restart your terminal.
$ nvm ls-remote
...
v0.12.5
$ nvm install 0.12
$ nvm alais default 0.12
Note: Alternatively use node Docker image via: docker run --rm -it -v $PWD:/code -p 3000:3000 node bash.
Using NPM we can install Yeoman which will avoid most boiletplate code:
$ mkdir my-project && cd $_
$ npm install -g yo generator-polymer bower
$ yo polymer
Development
During development usually do:
$ npm install . # Only if you changed package.json
$ bower install # Only if you changes bower.json
$ $(npm bin)/gulp serve
It'll open the browser to http://localhost:3000/. Edit and save the files for the page to reload. Main you'd want to edit:
app/index.html- Main HTML file.app/elements/elements.html- Place to include Polymer imports, always do that before using a component.app/scrips/app.js- Main JavaScript.app/styles/app-theme.html- Theme for which you'd want to update:rootto some of Material paletteapp/styles/main.css- Main CSS
Google AppEngine
We are now going to deploy this project for the world to be able to access (you can also limit access).
Setup
To work on AppEngine you'll need:
- Create
app/app.yaml:runtime: python27 api_version: 1 threadsafe: yes handlers: - url: / static_files: index.html upload: index.html - url: /robots.txt static_files: robots.txt upload: robots.txt - url: /favicon.ico static_files: favicon.ico upload: favicon.ico - url: /bower_components/ static_dir: bower_components - url: /elements/ static_dir: elements - url: /images/ static_dir: images - url: /scripts/ static_dir: scripts - url: /styles/ static_dir: styles - url: /.* static_files: 404.html upload: 404.html - Create a project on Google Developers Console (login using your Google account).
- Install gcloud:
$ curl https://sdk.cloud.google.com | bash $ gcloud init my-project-id $ mv * my-project-id/default $ cd my-project-id/default
Note: Alternatively you could use google/gcloud-sdk Docker image. Just mount $PWD/dist directory, export port 8080, and run gcloud commands in it.
Testing locally
To test locally GAE will work for your project:
$ $(npm bin)/gulp
$ gcloud preview app run dist/app.yaml # similar to: dev_appserver.py dist
$ xdg-open http://localhost:8080/
Deploy
Time to deploy it publicly:
$ $(npm bin)/gulp
$ gcloud preview app deploy --version=1 dist/app.yaml # similar to: appcfg.py update dist
$ xdg-open https://my-project-id.googleplex.com/
You can now save all your changes and store them under source control:
$ git add .
$ git commit
$ git push
Conclusion
I'm not sure if those steps are just like using a bazooka to kill a fly, or a lean solution to have a good starting project skeleton. In any case you end up a powerful development solution:
- HTML5 template
- Save to reload browser page
- Polymer
- SCSS (optional)
- Minification
- Testing
- ...
And a pretty good and deployment solution:
- Simple to deploy
- Free
- Authentication supported out-of-the-box
- DDoS protection out-of-the-box
- ...
Going Further
You may have noticed there is no grid system (unlike Boostrap or Foundation). This is because it encourages you to use CSS3 Flexbox grid system (see flexible boxes reference on MDN for details) via their iron-flex-layout. The main flexboxes features are already pretty well supported by browsers (but not all).
You may also want to use CCA or Cordova to build a mobile application from your web pages.