Continuous Integration with Hudson
Part 2: Hudson Workflow and Plug-ins
| Table of Contents |
|
Part 1: Continuous Integration with Hudson
Part 2: Hudson Workflow and Plug-ins Part 3: How To Install Hudson |
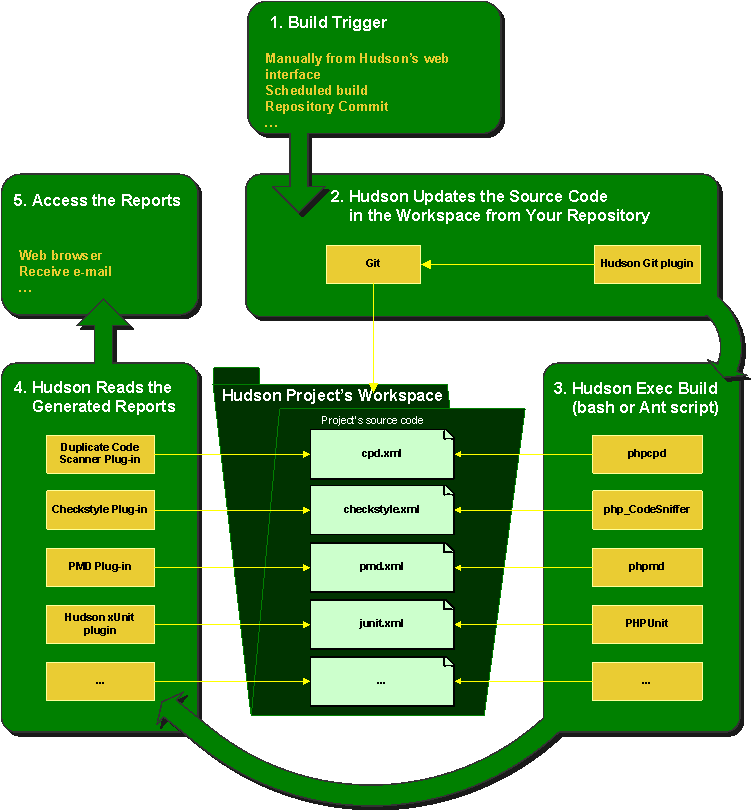
In this second part we'll see the Hudson process workflow by an example for a PHP website along with the most usefull feedbacks you'll get.
Hudson Process and Plugins Feedbacks
The first feedback you'll get is testing that your project still builds successfully.
For Hudson, building includes the commands you'll execute in order to generate the reports and run your tests. That's probably the only thing you'll do for scripted languages like PHP. For other languages you'll probably also compile the binaries.
Almost the same tools exist for every language. For each tool you'll have to:
- Install that tool (e.g.,
apt-get install phpcs) - Install Hudson's plugin (e.g., install Checkstyle Plug-in from Hudson admin interface)
- Run it during a Hudson build (e.g., update your building script or Ant build.xml)
- Configure your project to let Hudson know where to get the generated report (e.g., configure your project's settings in Hudson)

jUnit/xUnit plugin ↔ jUnit/PHPUnit/Boost/…
Testing is probably the most important report of Hudson. It's so important that Hudson will usually mark the "build" as failed when one or more tests failed.
It's capable of handling many unit tests and system tests reports. For example, for website functional testing you could use Selenium, Windmill, or even SimpleTest.
PMD Plug-in ↔ PMD
Checks code complexity and give alerts if it's too complex. Useful to know which code you may want to refactor to simplify you maintenance.
Duplicate Code Scanner Plug-in ↔ CPD
Copy/Paste Detector. Detects when a block of code has been copied and pasted couple of times. Useful to follow DRY (Do Repeat yourself) principle.
Checkstyle Plug-in ↔ php_CodeSniffer/pylint/…
Verify appliance to a given coding standard.